タイトル通りなのですが、開発したWindowsデスクトップアプリケーションをインターネットからインストールして使えるようにしたいということがあったので、その時の備忘録です。
必要なもの
この記事で紹介している方法を試すには以下のものが必要です。
- Visual Studio
- Azureのアカウント
- Azure Storage Explorer
- 必須ではないですがあると便利です。
記事の構成
この記事は以下の7つの手順でまとめます。
- Azure Blob Storageに静的Webサイト用コンテナーを作成する
- WPFアプリケーションを作成する
- WPFアプリケーションをClickOnce発行する
- アプリのファイル一式をAzure Blob Storageにアップロードする
- アプリをインストールする
- アプリをバージョンアップして再アップロードする
- アプリが自動更新するか試す
1. Azure Blob Storageに静的Webサイト用コンテナーを作成する
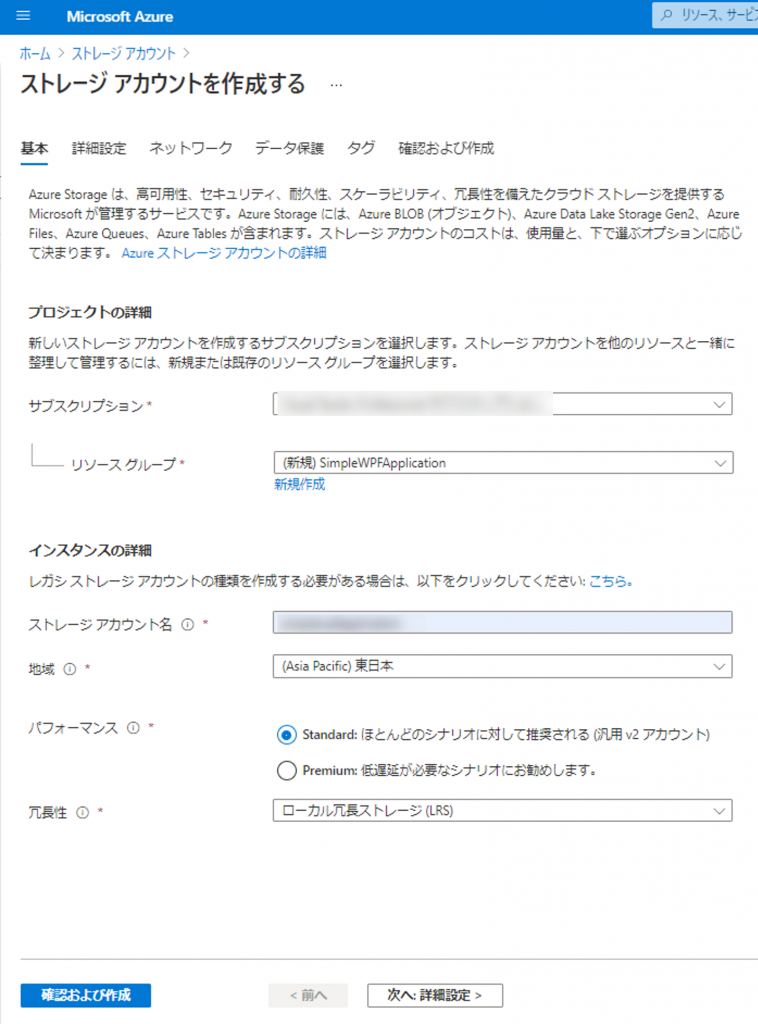
Azure Portalに移動して、ストレージアカウントを作成します。

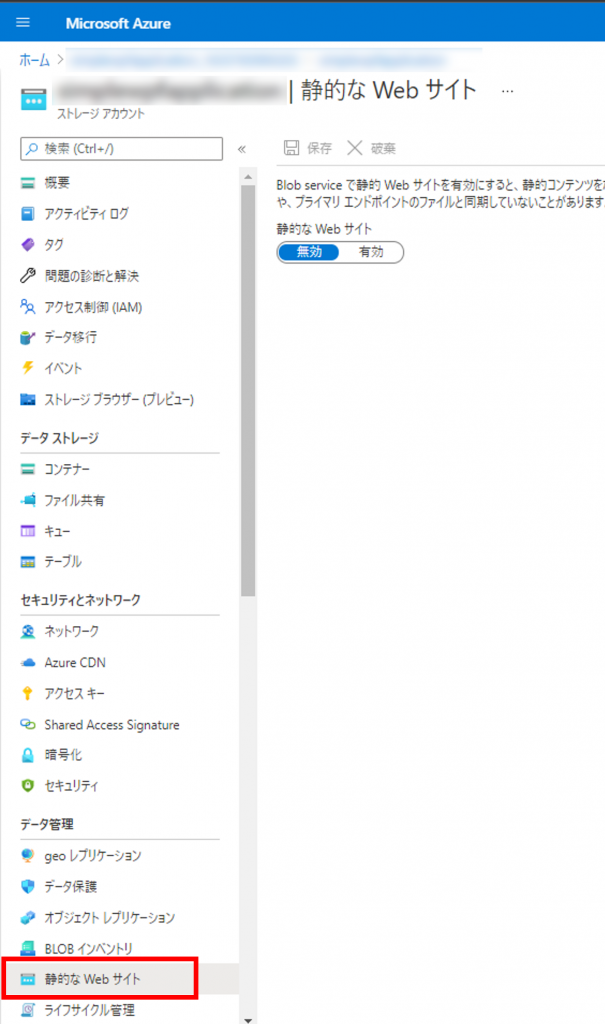
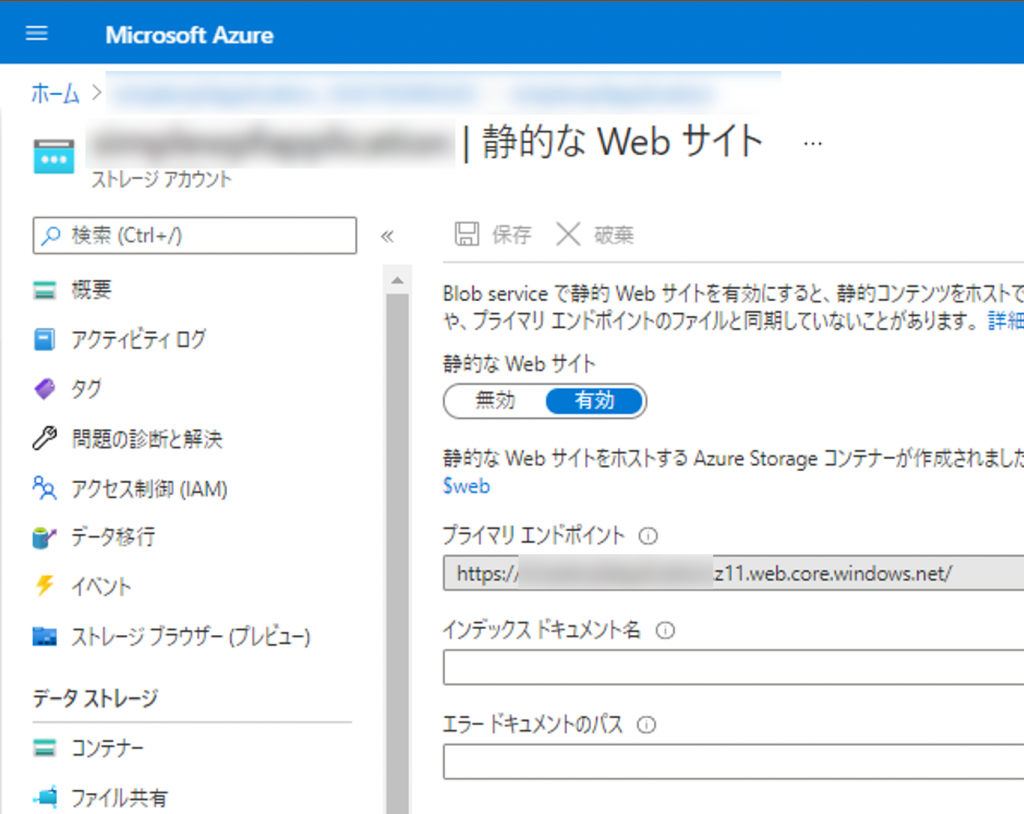
作成し終わったら、左メニューから [静的なWebサイト] を選択します。

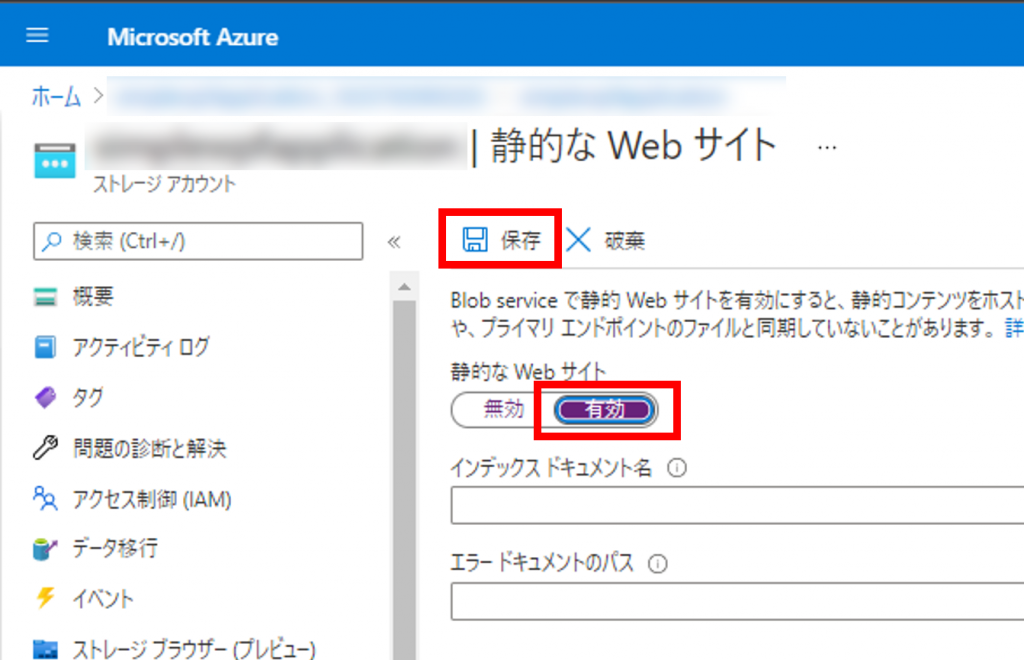
[有効] を選択して [保存] をクリックします。(裏で $web という名前のコンテナーが生成されます)

表示されるプライマリエンドポイントをコピーしておきます。(手順3で使います)

2. WPFアプリケーションを作成する
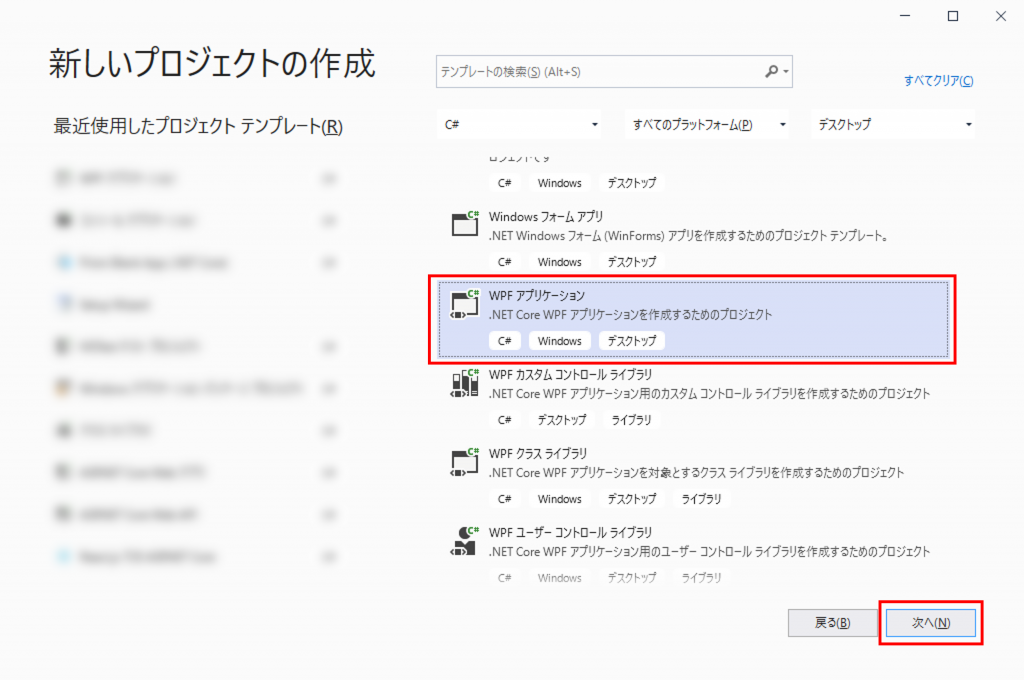
ここからはVisual Studioで作業します。新しいプロジェクトの作成で [WPFアプリケーション] を選択します。

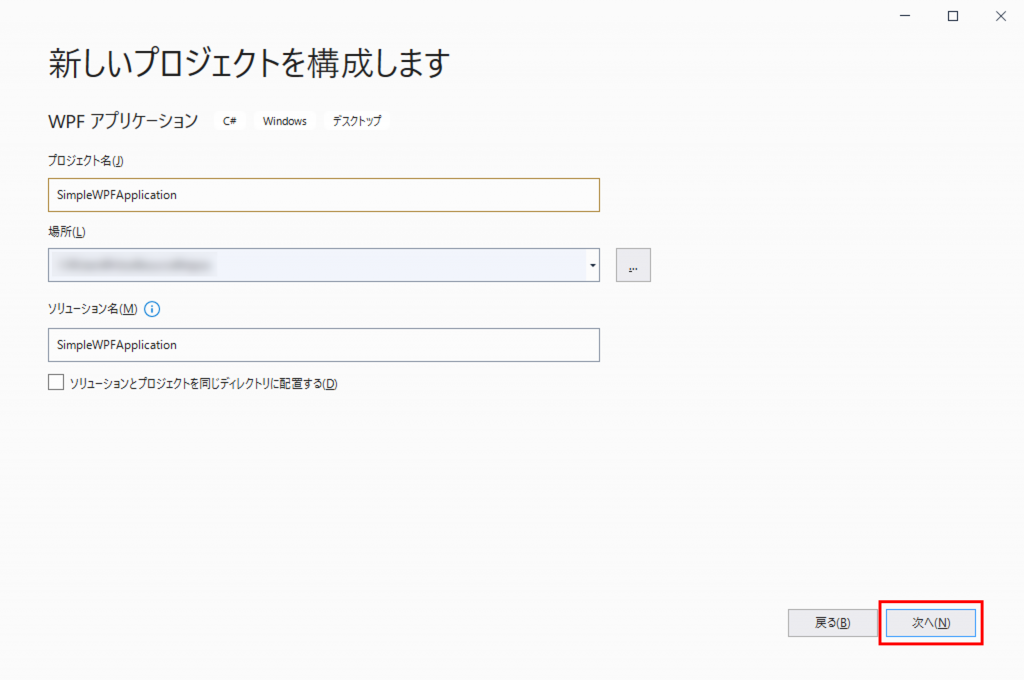
プロジェクト名は [SimpleWPFApplication] とします。

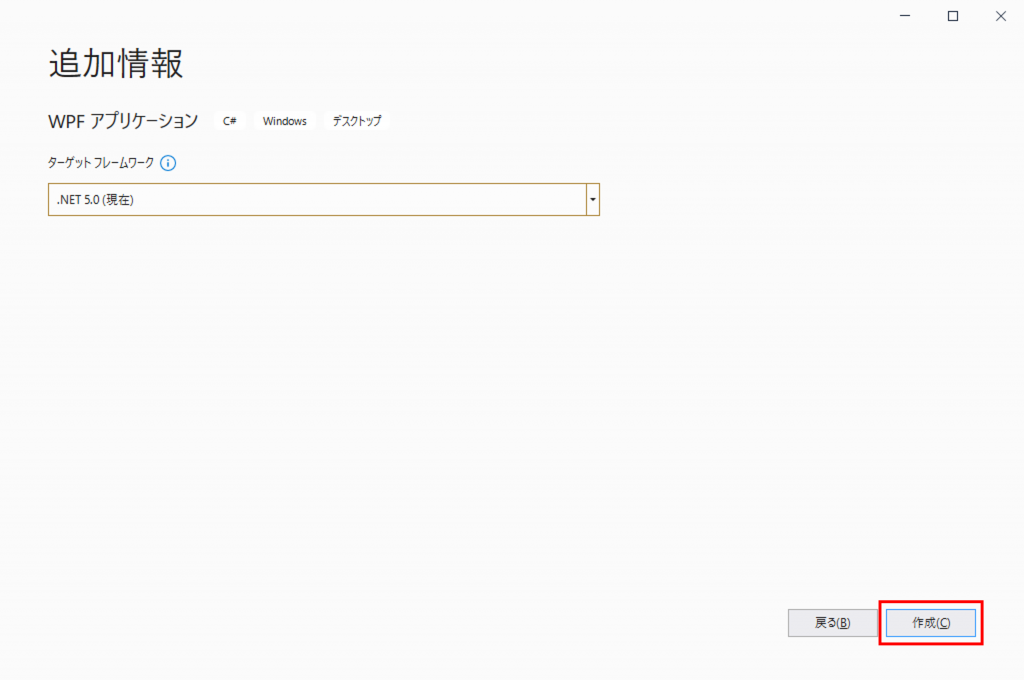
ターゲットフレームワークは [.NET5.0] とします。

以下のようなファイルが自動生成されます。

MainWindow.xaml を少し書き換えてバージョン番号を表示するようにしておきます。
<Window
...
>
<Grid>
<TextBlock Text="Ver.1.0.0.0" />
</Grid>
</Window>3. WPFアプリケーションをClickOnce発行する
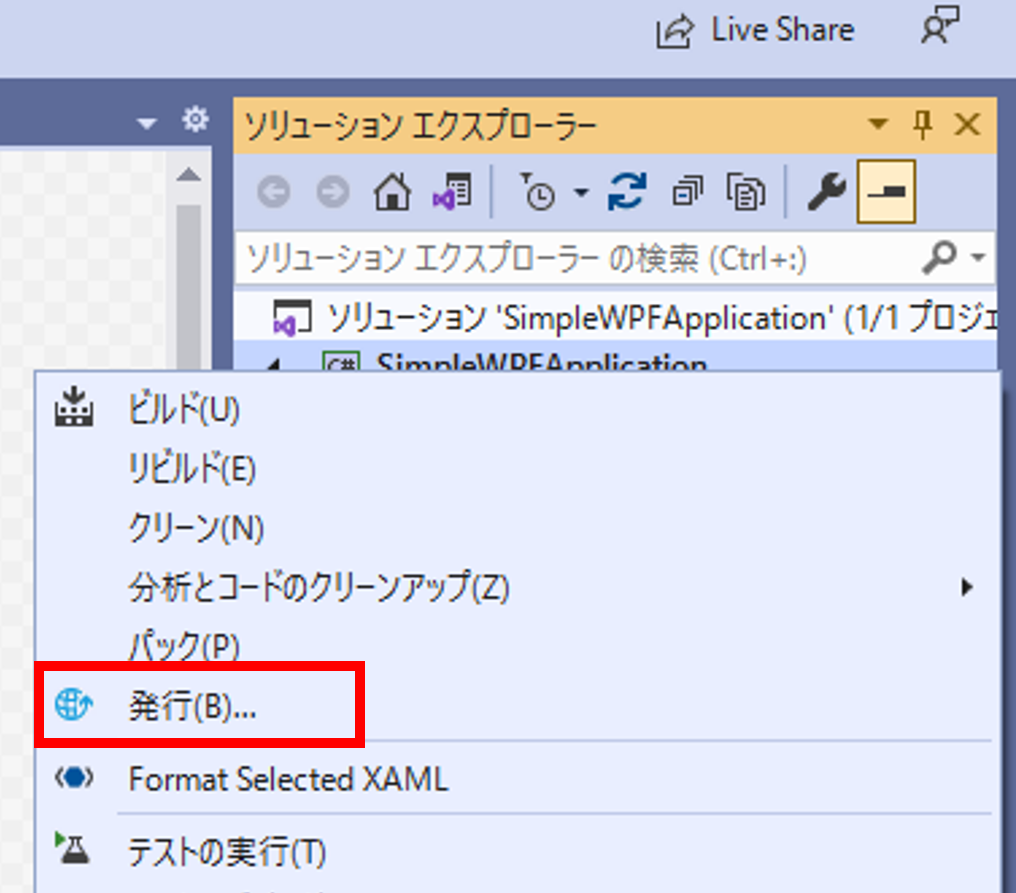
Visual Studioのソリューションエクスプローラーでプロジェクトを右クリックし [発行] をクリックします。

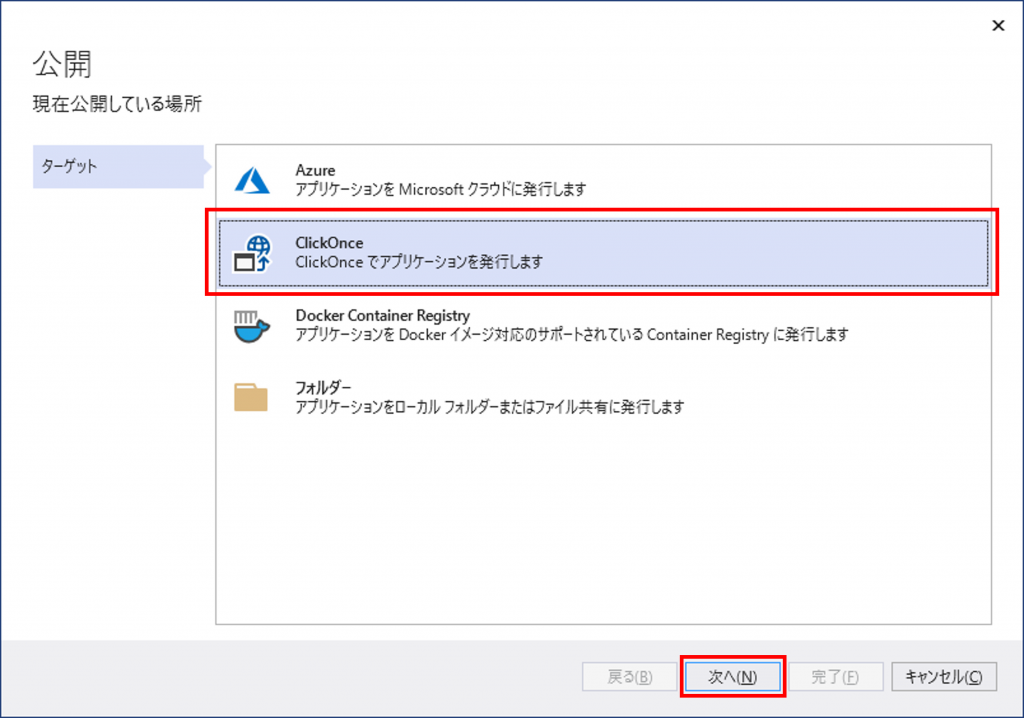
[ClickOnce] を選択します。

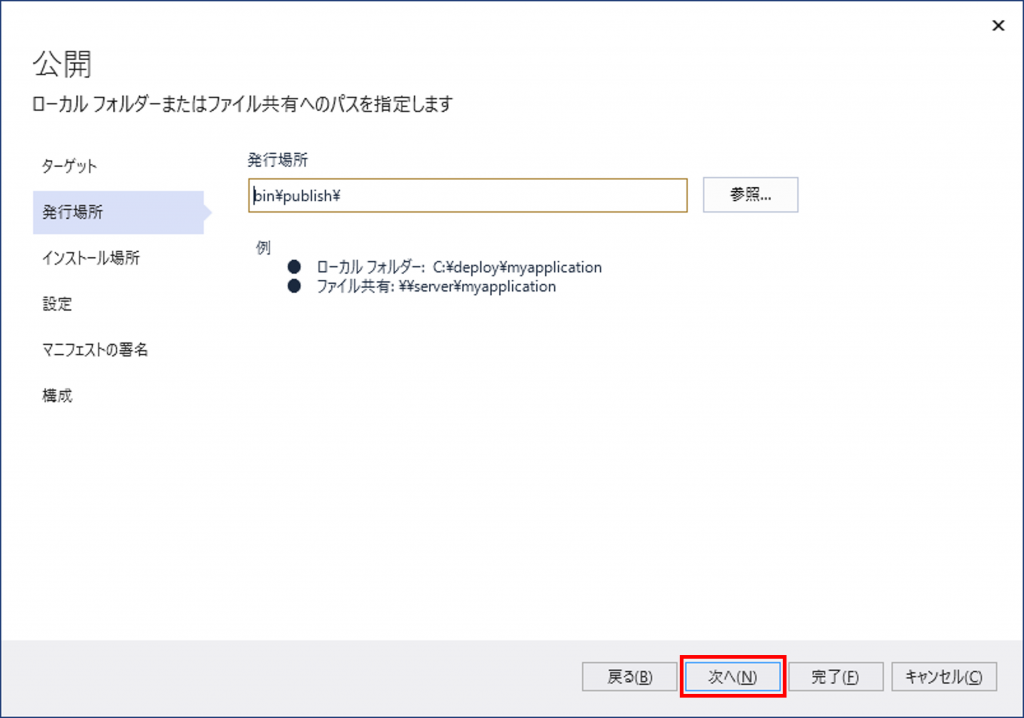
発行場所はデフォルトの [bin\publish\] のままでいきます。

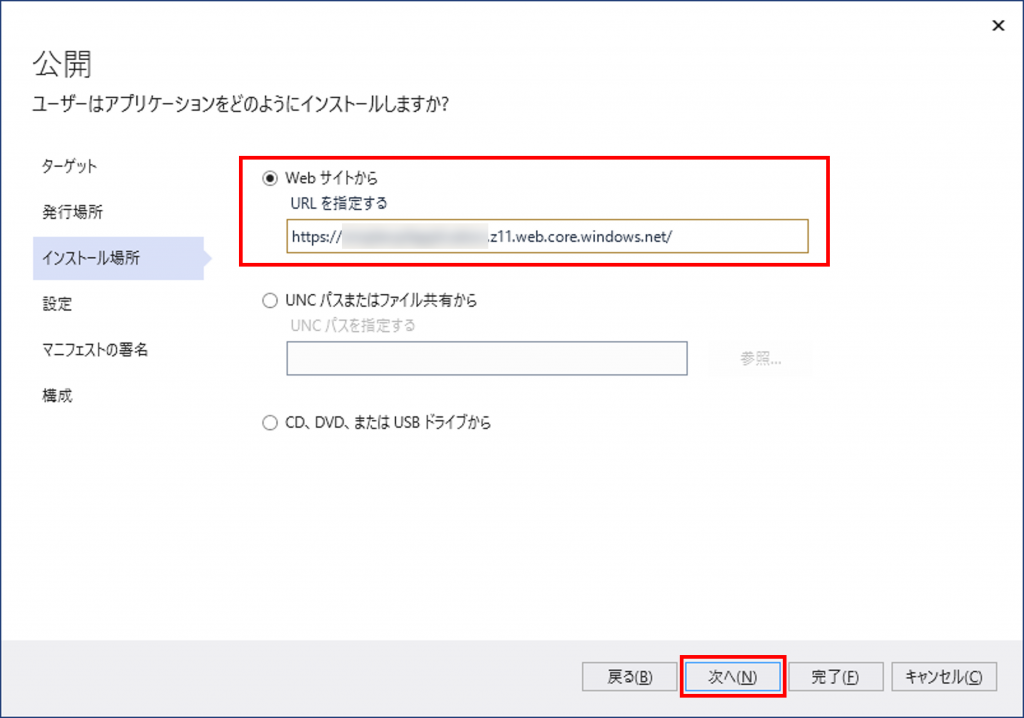
インストール場所は [Webサイトから] を選択し、手順1でコピーしたBlob Storageのプライマリエンドポイントを貼り付けます。

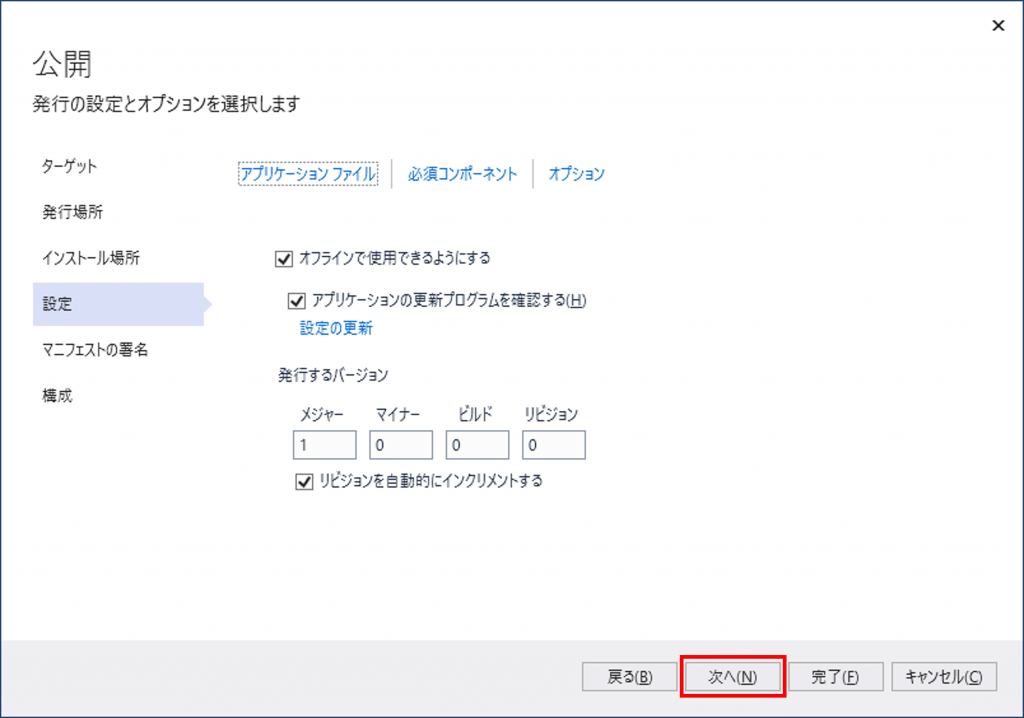
設定はデフォルトのままでいきます。ClickOnceには更新プログラムを確認して自動で更新する機能があるのでそれを使ってみます。

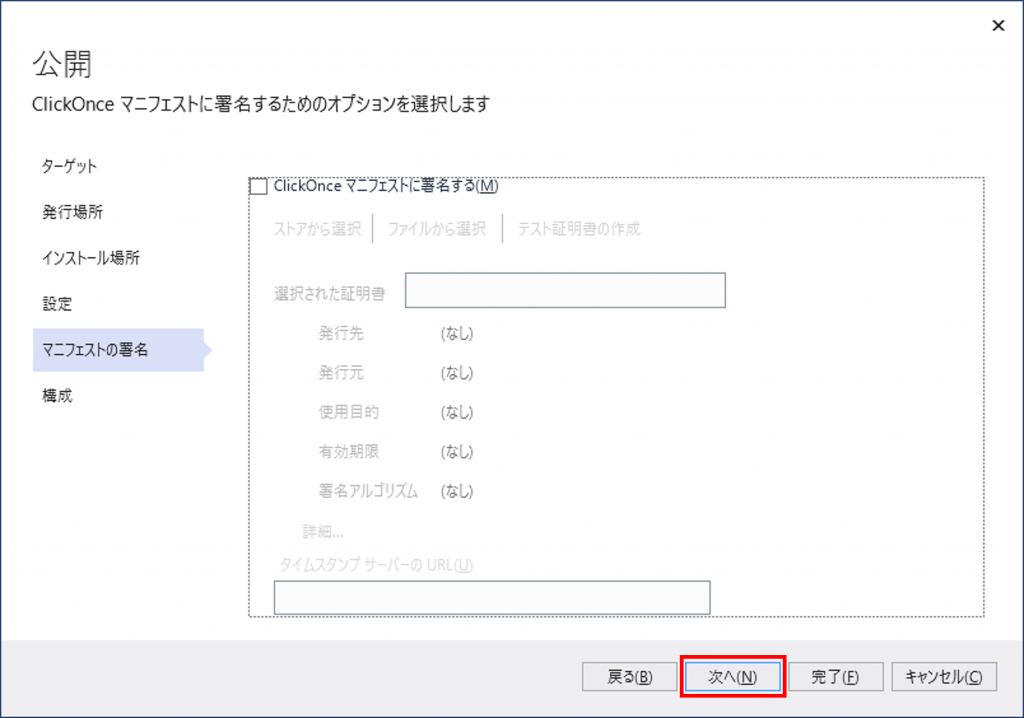
今回マニフェストの署名はなしでいきます。

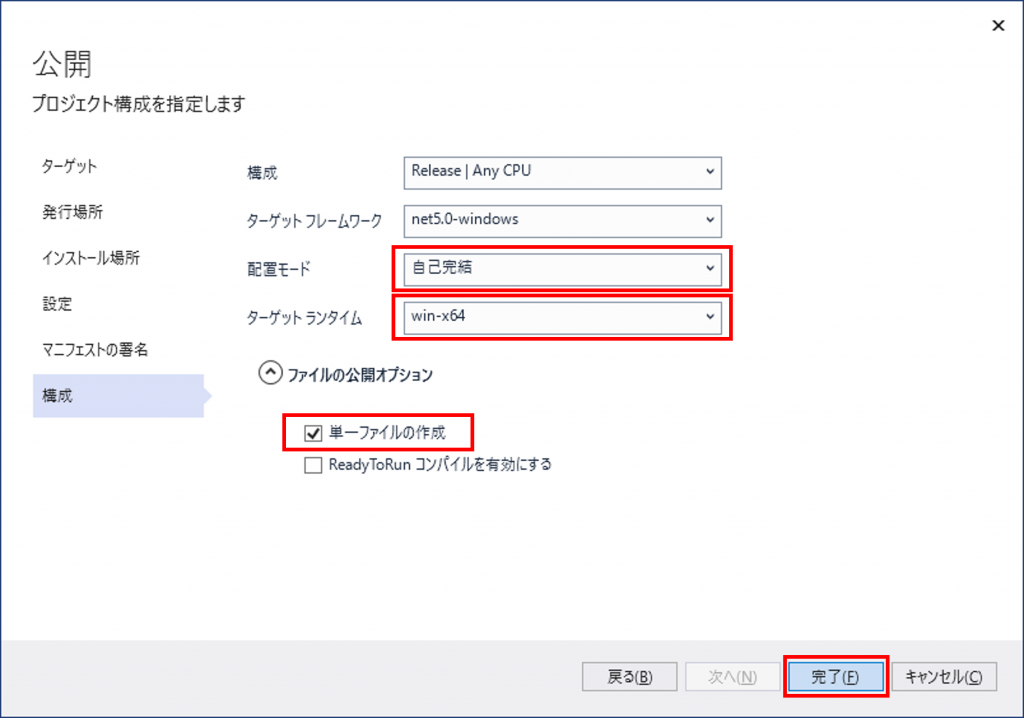
構成はいろいろいじります。「配置モード」は [自己完結] 、「ターゲットランタイム」は [win-x64] を選択し、 [単一ファイルの作成] をチェックします。ここは全てのパターンを試してないですが、この構成でうまく動いたのでこれでいきます。

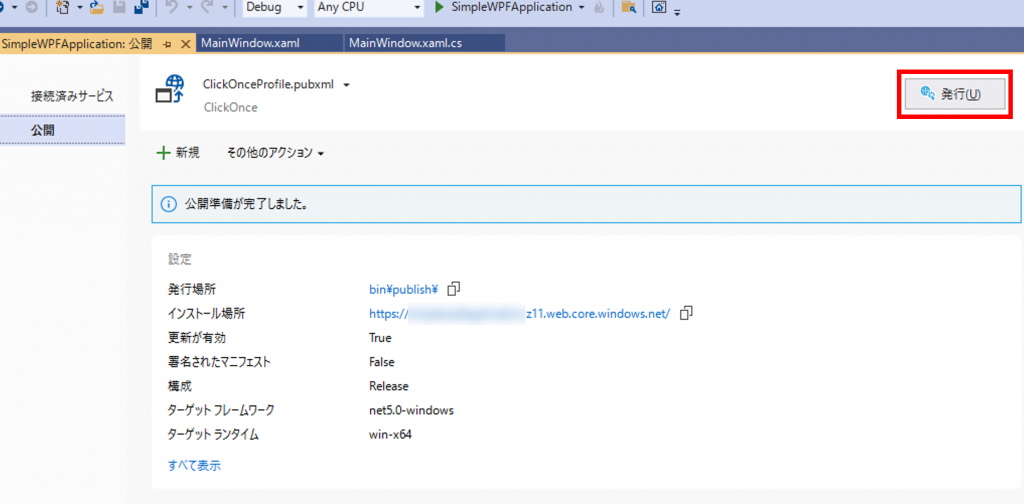
[完了] をクリックすると下の画像のような画面になるので、 [発行] をクリックします。

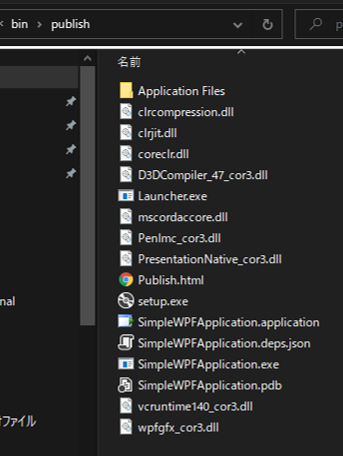
発行後、発行場所を見に行くといろいろなファイルが生成されています。

4. アプリのファイル一式をAzure Blob Storageにアップロードする
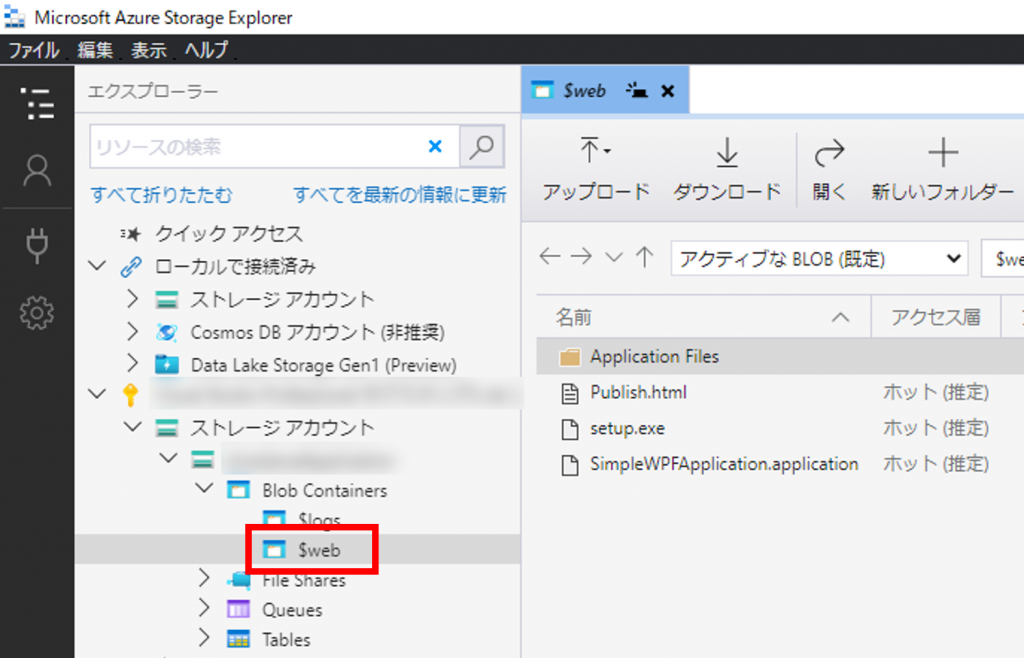
Azure Storage Explorerを使って作業します。以下のファイルとフォルダを$webコンテナーにアップロードします。Azure Storage Explorerを使えば簡単にドラッグアンドドロップでアップロードできます。
- setup.exe
- SimpleWPFApplication.application
- Publish.html
- Application Files フォルダ

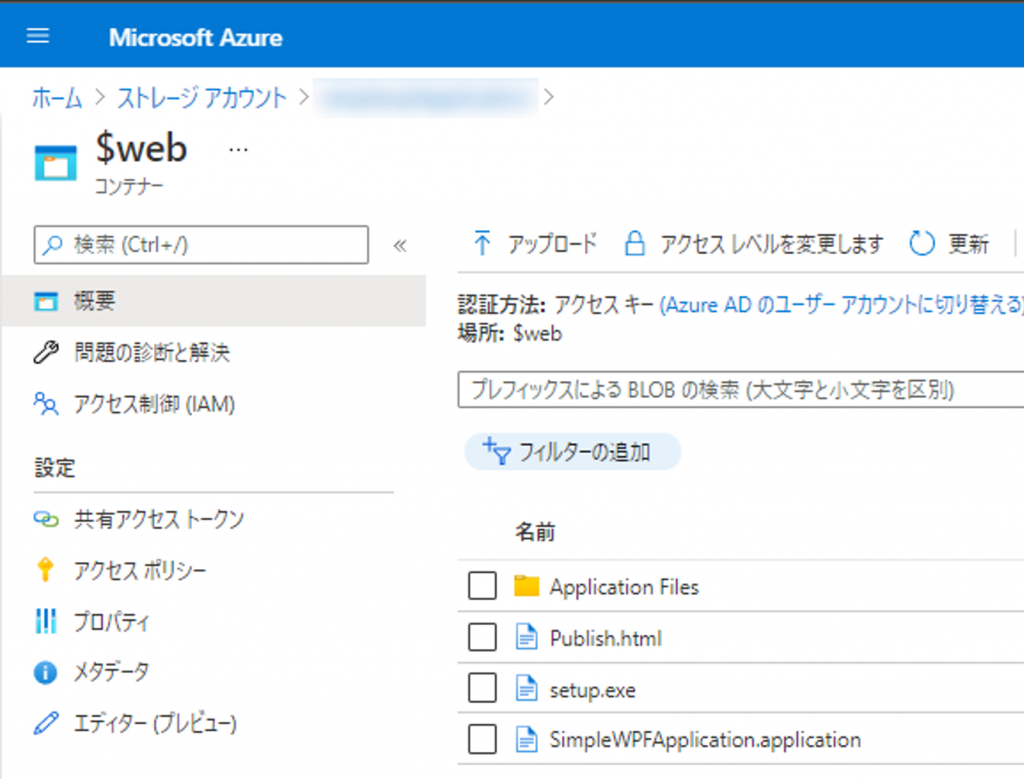
アップロード後、Azure Portalでも確認できます。

5. アプリのインストール
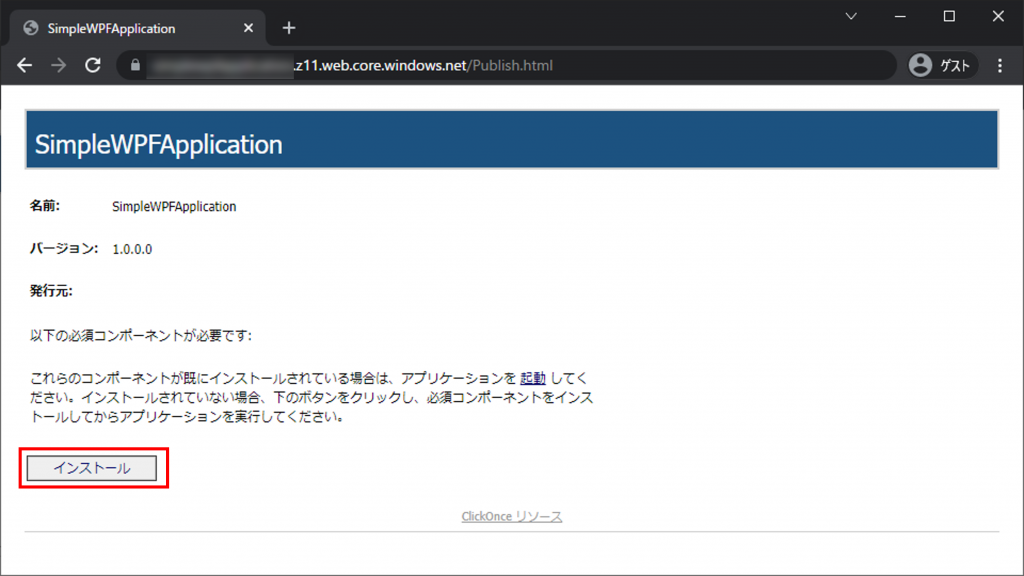
ブラウザで「Publish.html」を見に行きます。(URLは https://ストレージアカウント名.z11.web.core.windows.net/Publish.html のようになります。)

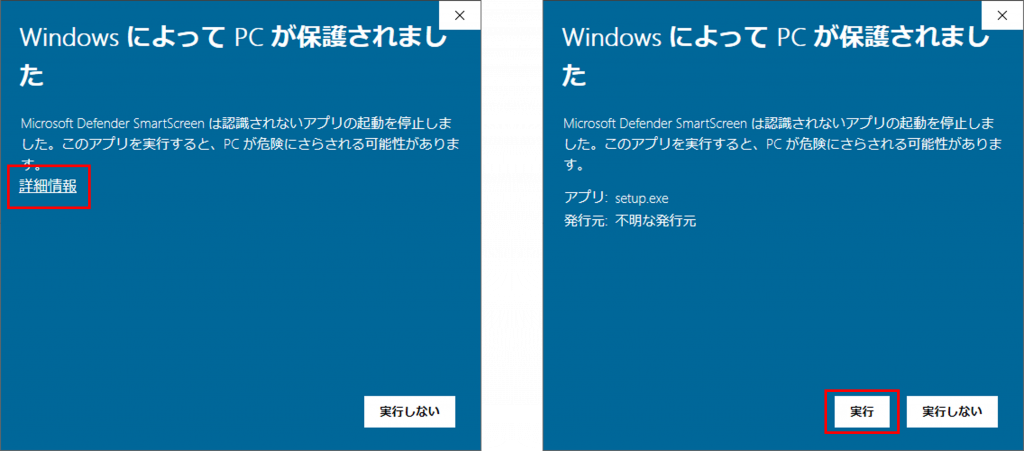
[インストール] をクリックするとsetup.exeがダウンロードされます。setup.exeを起動すると確認ウィンドウが表示されるので発行元を確認して [実行] をクリックします。

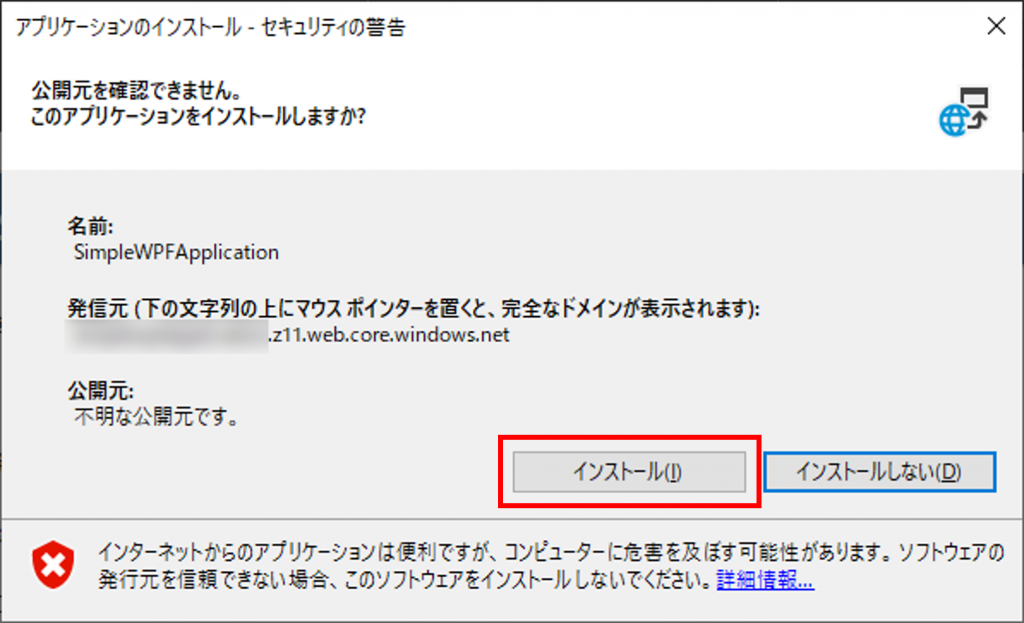
[インストール] をクリックするとインストールが始まります。


インストールが完了するとアプリが起動します。

左下のスタートメニューから起動することができるようになりました。

6. アプリをバージョンアップして再アップロード
ここからは少し蛇足になりますが、新バージョン版をアップロードしてアプリが自動更新するところを手順6と7で記載します。まず、バージョンアップしたことが分かるように画面 MainWindow.xaml のバージョン番号を変えておきます。
<Window
...
>
<Grid>
<TextBlock Text="Ver.1.0.0.1" />
</Grid>
</Window>手順3の再度で行った [発行] を再度クリックします。リビジョン(バージョン番号の一番右)が自動で増加するようになっているので、ここで発行したバージョンは「1.0.0.1」となります。
手順4で行ったアップロードをもう一度行います。
7. アプリの自動更新
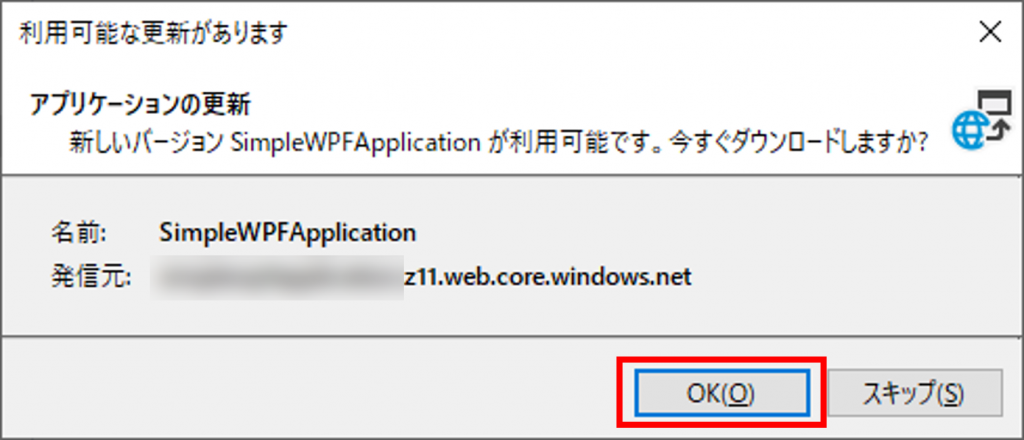
手順5でインストールしたアプリを起動します。すると更新を促すウィンドウが出るので、そのまま [OK] をクリックすると更新されます。


更新後にアプリを開くと新しいバージョン(1.0.0.1)になっていることが確認できます。