Azure Static Web Appsは便利ですごく使いやすいんだけど環境変数を設定するのはまだ簡単ではなさそうだったので、設定方法を備忘録として残しておきます。
まず結論から
Azure Static Web Appsリソースを作成すると自動生成されるGitHub Actionsのワークフローファイルを使って環境変数を記載します。そのため、GitHubにアップロードするコード内に本番環境の環境変数が含まれることになってしまいますが、フロントエンドで動くもので基本的に機密情報ではないのでよしとします。類似サービスであるApp Serviceを使った感覚からするとAzure portalの「アプリケーション設定」で環境変数を設定できれば良さげなのですが、執筆時点はその機能はないそうです。
公式ドキュメントにも記載があります。
フロントエンド Web アプリケーションの構築に必要な環境変数を構成するには、「ビルドの構成」を参照してください。
Azure Static Web Apps のアプリケーション設定を構成する | Microsoft Learn
より良い方法については議論が続いているようです。
実際にやってみる
サンプルアプリについて
「VUE_APP_TEXT」という環境変数の文字列を表示するシンプルなVue.jsアプリです。vue create で生成されるコードをほぼそのまま使っています。ソースコードはGitHubに置いています。
手順の流れ
- GitHubにVueアプリを用意する
- Azure Static Web Appsのリソースを作成する
- .envファイルに記載している環境変数の値が表示されることを確認する
- 自動生成されたワークフローファイルに環境変数を記載する
- 変更分をGitHubにpushする
- ワークフローファイルに記載した環境変数の値が表示されることを確認する
1. GitHubにVueアプリを用意する
サンプルアプリをforkするか、ソースコードをダウンロードして自身のリポジトリを作成します。
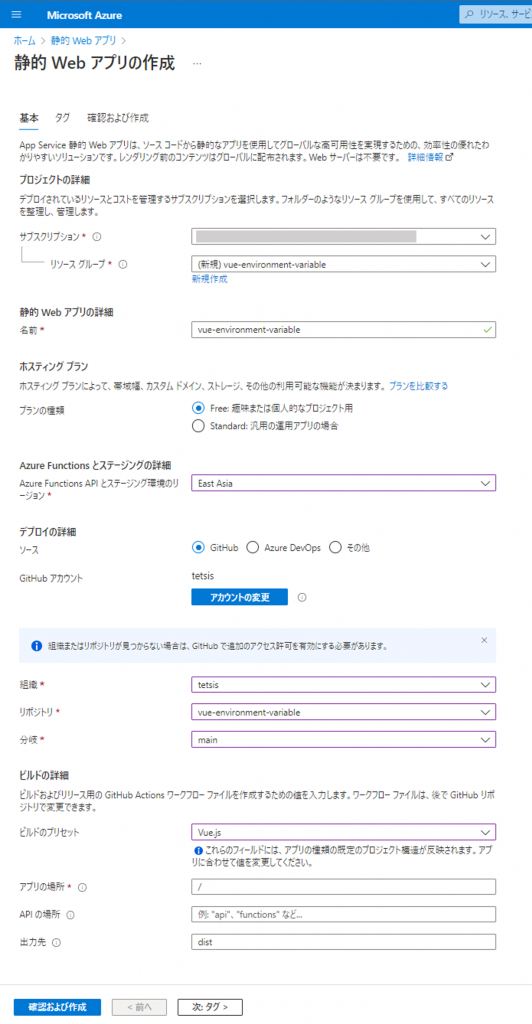
2. Azure Static Web Appsのリソースを作成する
普通にリソースを作成します。「ビルドのプリセット」は [Vue.js] を選択してください。GitHubアカウント関連はご自身のリポジトリを指定してください。その他は特筆すべきことはありませんが、参考までにリソース作成時のスクリーンショットを載せておきます。

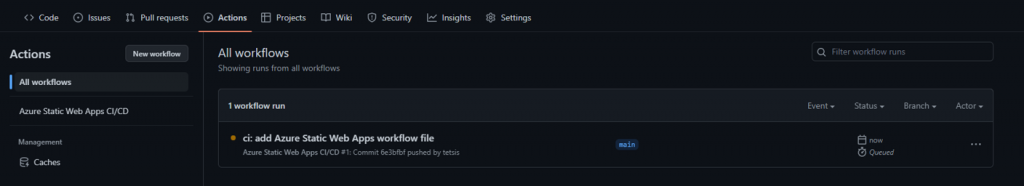
リソースを作成すると、下の画像のようにGitHub Actionsでデプロイ処理が実行している様子を確認できます。

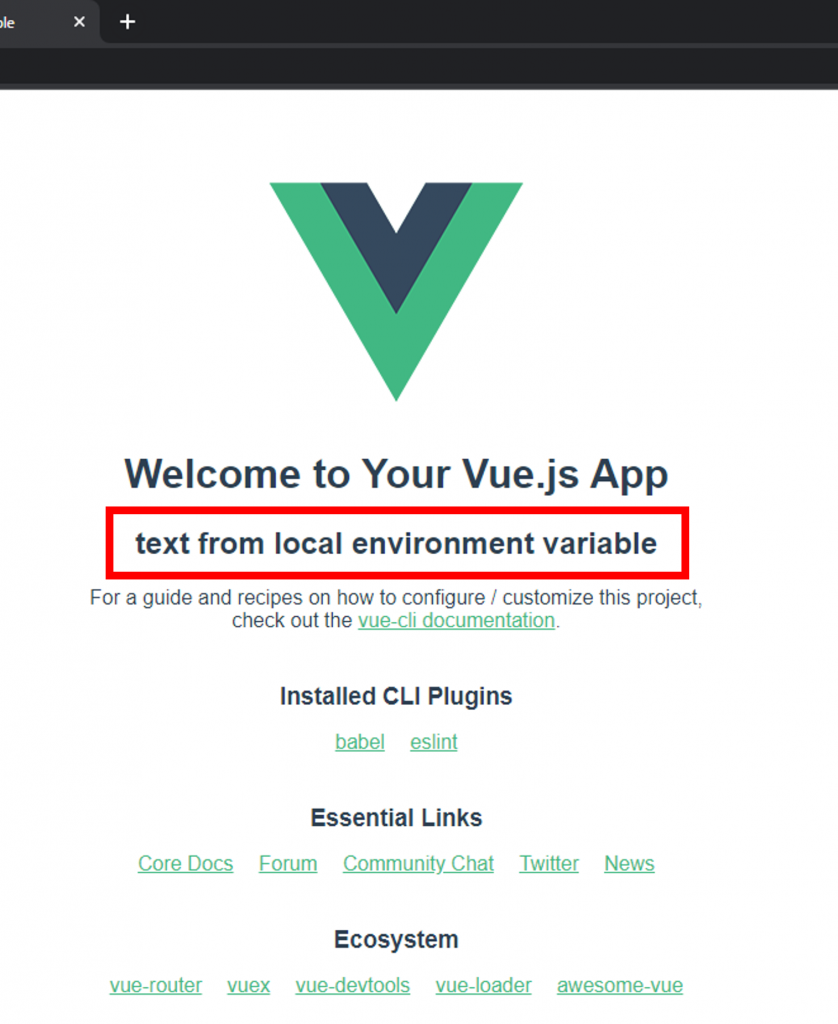
3. .envファイルの環境変数の値が表示されることを確認する
作成されたリソースのWebサイトにアクセスします。下の画像のように「text from local environment variable」と表示されていることを確認します。これはソースコードの「.env」ファイルが反映されています。

4. 自動生成されたワークフローファイルに環境変数を記載する
この記事のメインです。リソース作成時に自動生成される「.github/workflows」フォルダ内のymlファイルに環境変数に関する記述を追加します。下のコードの最後の2行(env句)が追加する部分です。(参考)
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
...
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "dist" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
VUE_APP_TEXT: "text from GitHub workflow environment variable"5. 変更分をGitHubにpushする
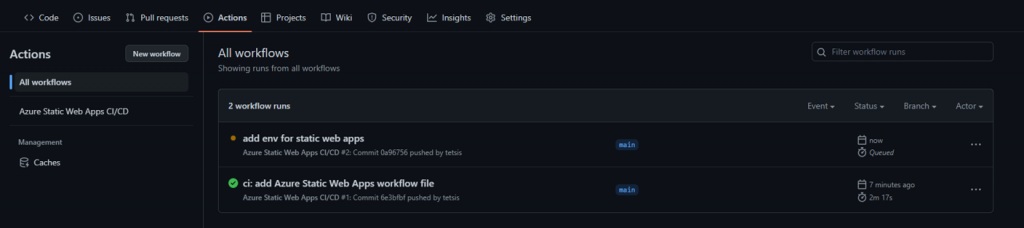
ymlファイルの変更をcommitしGitHubにpushします。再びGitHub Actionsでデプロイ処理が実行している様子を確認できます。

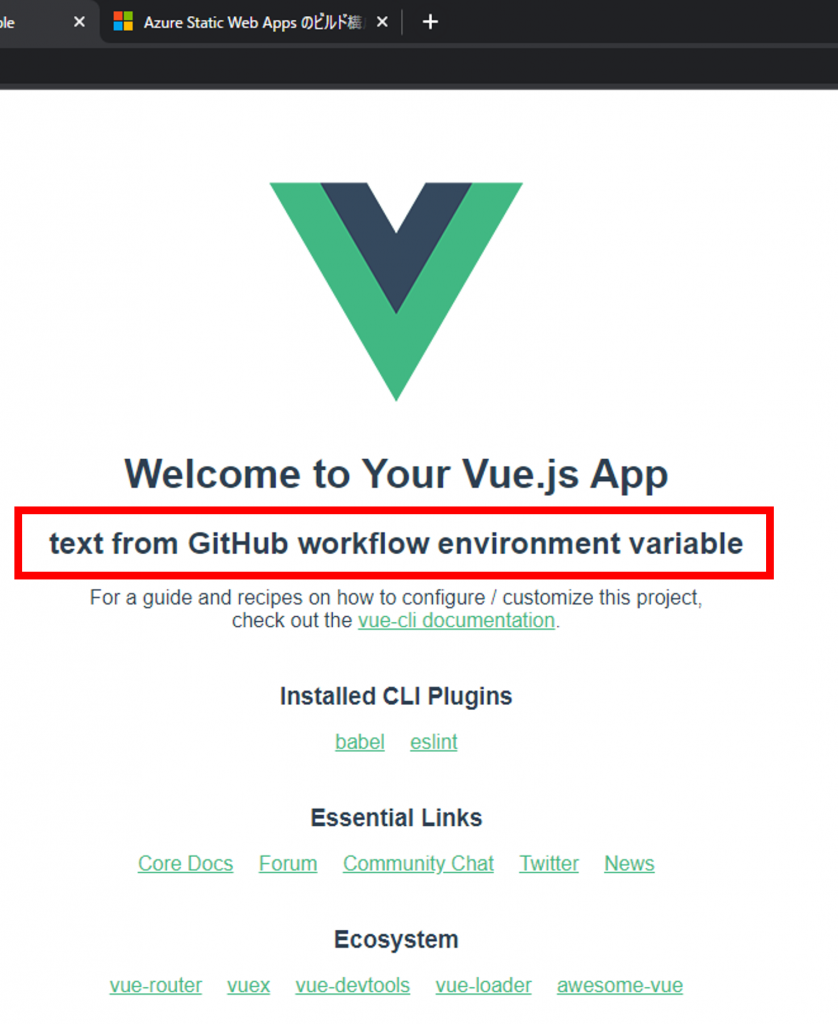
6. ワークフローファイルに記載した環境変数の値が表示されることを確認する
Webサイトにアクセスし、テキストが「text from GitHub workflow environment variable」となっていれば成功です。